Einen Cappuccino bitte
Heute will ich sie mitnehmen auf eine abenteuerliche Reise, deren Ziel, so scheint es, bisher nur von einer Hand voll wagemutiger Entdeckern erforscht wurde. Das Ziel lautet „Web App Entwicklung“. Wie sie sicher feststellen, ist der Begriff „Web App“ eine Kombination aus den äußerst modernen Begriffen „Web“ (Internet, das) und „App“ (Abk. Application, nicht zu verwechseln mit Apple). Um dieser Vorstellung nun ein detaillierteres Bild zu geben, versuche ich das Feld der Web Apps etwas einzugrenzen.
Web Apps sind: Google Maps, iCloud.com, Wunderlist, Mozilla Skywriter, Meebo, Google Docs.
Web Apps sind nicht: Amazon, Ebay, Facebook, Spiegel.de, Bild.de.
Versuchen wir nun diesen Begriff sauber zu definieren. Web Apps verwenden ausschließlich Technologien des Webs, namentlich HTML, JavaScript, CSS, beziehungsweise alle Schnittstellen, die ein Web Browser zur Verfügung stellt, ohne dass Plugins installiert werden müssen. Außerdem muss eine Website, welche als Web App akzeptiert werden will, eine gewisse Komplexität besitzen. So findet eine solche Applikation meist nur auf einer einzigen HTML Seite statt, das heißt, es muss nicht für jeden Klick auf einen Button eine komplett neue Seite geladen und gerendert werden. Viel wichtiger jedoch, und damit kommen wir zur eigentlichen Bestimmung von Web Apps, ist, die Grenzen des Webs zu sprengen. Web Apps machen beispielsweise die Landkarte der gesamten Welt auf nur einer Seite zugänglich oder sie bieten ein Office Paket, welches auf jedem Computer mit Browser und Internetanbindung binnen Sekunden zur Verfügung steht.
Will man solch komplexe Web Apps entwickeln, kommt man heutzutage kaum am Einsatz eines Frameworks vorbei. Zu viele Probleme müssten ohne die Verwendung eines solchen „Helferleins“ immer und immer wieder neu gelöst werden, womit die Entwicklungsdauer pro Applikation weit höher als nötig wäre. Tatsache ist jedoch, dass die wenigsten JavaScript Frameworks explizit dafür entwickelt wurden, solch komplexe Applikationen zu tragen. Wurden Projekte wie jQuery, Prototype oder YUI jüngst zwar mit „Applikations-Modulen“ wie jQuery UI erweitert, darf man nicht vergessen, dass die die Entwicklung der Frameworks zu einer Zeit begann, in der ein simpler „mouseover“ Effekt meist schon das höchste der Gefühle war. So erfüllen diese Frameworks nach wie vor ihre Aufgabe, einzelne HTML Seiten mit zusätzlicher Funktionalität und Effekten auszustatten, überschreitet die Applikation jedoch einen gewissen Grad der Komplexität, kommt man schnell an einen Punkt, an dem der Code unübersichtlich und die Wartung äußerst zeitintensiv wird.
Zeit für einen Cappuccino
![]()
Cappuccino ist ein Open Source Projekt, welches von 280North, einem kleinen kalifornischen drei Mann Startup im Rahmen der Entwicklung der Wep App 280Slides initiiert wurde, wobei es mittlerweile bereits mehr als 70 mitwirkende Entwickler vorweisen kann. Das Ziel für Cappuccino wurde hoch angesetzt. Es sollte nichts Geringeres dabei herauskommen, als eine komplette JavaScript portierung von Cocoa, Apples Mac OS X Application Framework für Desktop Anwendungen. Dies beinhaltet sowohl das komplette User Interface Framework sowie die Programmiersprache Objective-J. Lieber JavaScript begeisterter, bitte schrecken sie jetzt nicht zurück, Objective-J ist zwar, wie sein Vorbild Objective-C, eine eigene Sprache, ist jedoch im Gegensatz zu Sprachen wie CoffeeScript als sogenanntes Strict Superset definiert. Dies bedeutet, dass innerhalb des Objective-J Codes auch nativer JavaScript Code validen Code darstellt. Somit wäre folgender Code absolut korrekt:
[self setName:@"Cappuccino"];
window.open("http://cappuccino.org");
Dies folgt exakt dem Schema von Objective-C, denn auch hier ist nativer C Code absolut valide. Objective-J Code wird, wie auch in CoffeScript, während der Entwicklung im Browser in Echtzeit geparst und erst vor dem Deployment mit Hilfe eines im Framework enthaltenen, überaus intelligenten Build Tool, in JavaScript Code kompiliert und komprimiert. Dieses entfernt unnötigten Code, integriert Grafiken per Base64 Algorithmus direkt in die Applikationsdateien und jagt danach alles, wenn gewünscht, durch einen JavaScript Minifier wie Google Closure. Am Ende bekommt man, vereinfacht gesagt, eine HTML Datei und eine JavaScript Datei.
Objective-J Code mag zwar manch gestandenem JavaScript Programmierer zunächst kryptisch erscheinen, ist aber relativ schnell durchschaut. So könnte eine JavaScript Funktion wie folgt lauten:
myButton.setTitle("Click Me!");
In Objective-J sähe das ganze etwas anders aus:
[myButton setTitle:"Click Me!"];
Ist diese Hürde einmal genommen, hat man Zugriff auf eines der fortschrittlichsten UI Frameworks für das Web überhaupt. Fans der zur Zeit so beliebten „Micro Frameworks“ sollten jedoch gewarnt sein, mit dem Wort „Micro“ hat Cappuccino nur wenig am Hut, die mitgelieferten UI Elemente haben natürlich ihren Preis, welcher in Kilobytes aufzuwiegen ist. Will man lediglich einen Taschenrechner in JavaScript programmieren, ist Cappuccino wohl die falsche Wahl. Die zu gewünschte Applikation sollte demnach genügend Funktionalität für den Benutzer mitbringen, so dass dieser auch bereit ist, beim Starten der App ein paar Sekunden zu warten. Ist eine Cappuccino Applikation einmal geladen, wird Performance jedoch groß geschrieben. Jedes Element, sei es ein Button, Slider oder Table View, reagiert äußerst performant und steht einer nativen Applikation kaum nach.
Weitere Vorteile des Frameworks kommen erst bei genauerer Betrachtung zum Vorschein:
Bye Bye, HTML & CSS

Cappuccino ist im Grunde genommen eines der wenigen Frameworks, welche ausschließlich JavaScript für die Entwicklung einer Applikation voraussetzt. HTML sowie CSS können zwar verwendet werden, sind aber nicht zwingend nötig.
Hallo Mac Entwickler!
Beim Design der APIs wurde minutiös darauf geachtet, dass APIs und Methoden exakt gleich lauten, wie im großen Vorbild, Cocoa. Somit ergibt sich einerseits eine relativ kurze Lernkurve für geübte Mac Entwickler. Andererseits können bestehende Mac Applikationen mit relativ wenig Aufwand in Web-Versionen umgeschrieben werden, sofern die eigentliche Funktionalität von einem Browser getragen werden kann. Ein Beispiel hierfür ist „Lights Off“, ein Spiel, ursprünglich entwickelt für iOS, welches mit ein paar Änderungen im Code in Objective-J portiert wurde. Hierzu ein kleines Codebeispiel, welches die erstellung eines simplen Buttons zuerst in Objective-C und danach in Objective-J beschreibt:
Objective-C:
NSButton *myButton = [[NSButton alloc] initWithFrame:NSMakeRect(10, 10, 100, 24)];
[myButton setTitle:@"Hello World"];
[myButton setTarget:self];
[myButton setAction:@selector(didClickMyButton:)];
[self addSubview:myButton];
Objective-J:
var myButton = [[CPButton alloc] initWithFrame:CGRectMake(10, 10, 100, 24)];
[myButton setTitle:@"Hello World"];
[myButton setTarget:self];
[myButton setAction:@selector(didClickMyButton:)];
[self addSubview:myButton];
Hier wird deutlich, die Unterschiede sind marginal. Natürlich benötigen wir keinerlei pointer in JavaScript, eine einfache Variablendeklaration reicht somit aus. Ansonsten ändern sich die Klassenprefixe von „NS“ (NextStep) zu „CP“ (Cappuccino). Auch globale Funktionen wie NSMakeRect haben unter Cappuccino etwas abgewandekte Namen. Der Vollständigkeit muss natürlich aus erwähnt werden, dass unter Objective-J keinerlei Memory Management betrieben werden muss, somit können Methoden wie „release“ und „retain“ getrost vergessen werden.
XcodeCapp

XcodeCapp ist ein ebenfalls im Paket enthaltenes Werkzeug, welches die Erstellung der Benutzeroberfläche mit Apples Xcode gewährleistet. Es konvertiert die erzeugten *.xib Layouts, welche normalerweise User Interface Layouts in Mac und iOS Applikationen beschreiben, in *.cib Dateien, welche von Cappuccino „verstanden“ werden. Somit lassen sich erste Prototypen in Sekunden erstellen. Ein ausgiebiges Demonstrationsvideo zu XcodeCapp finden sie hier.
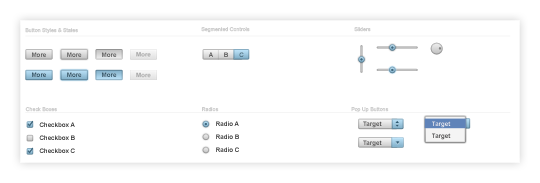
Aristo

Cappuccino wird zusammen mit dem Theme „Aristo“ ausgeliefert, welches explizit für Cappuccino entworfen wurde und optimiert ist, auf multiplen Plattformen gut auszusehen. So werden sich Windows Benutzer ebenso wohl fühlen wie Mac Liebhaber. Zudem gewährleistet es, dass Applikation selbst ohne Hilfe eines Designers optisch meist eine gute Figur machen. Doch wie auch nicht jedem Menschen Schokoladeneis schmeckt, mag Aristo nicht jedem Entwickler (oder viel wichtiger: Designer) zusagen. Glücklicherweise stelt es aber kein Problem dar, eigene Grafiken in das bestehende Standart-Theme einzubauen oder es gar komplett zu ersetzen. Ein hervorragendes Tutorial zum Thema finden sie hier.
tl;dr
Mit diesen Eigenschaften im Hinterkopf wird deutlich, dass zur Zielgruppe von Cappuccino weniger der gewöhnliche Webdesigner, als vielmehr der gestandene Softwareentwickler gehört. Dies spiegelt auch eindeutig den im Moment stattfindenden Übergang im Internet wieder, weg von der statischen Seite, hin zur interaktiven Applikation. Cappuccino stellt definitiv einen äußerst abenteuerlichen Weg dar, um dieses Problem zu lösen. Wer jedoch mutig genug ist, diesen Weg zu beschreiten, wird überrascht sein, zu welchen Fähigkeiten eine Web App im Stande sein kann. Wenn sie Cappuccino einmal in Aktion erleben wollen, empfehle ich ihnen folgende Applikationen:
- Almost.at – Echtzeit Tracking von Events, Meetups, Konferenzen, etc.
- GitHub Issues – GUI zur Verwaltung von GitHub issues
- Mockingbird – Tool zum erstellen von Wireframes
- Piqtur – Tool zum einfachen editieren von Grafiken (Achtung: Eigenwerbung)
- TimeTable – Time tracking Werkzeug für Freelancer
Sollten sie mutig genug sein, sich ins Geschehen zu stürzen, empfehle ich ihnen folgende weiterführende Seiten:
- Offizielle „Learn“ Seite auf cappuccino.org
- Cappuccino API Dokumentation
- Cappuccino Mailing Liste
- Cappuccino Casts (Video Tutorials)
- Ausgewählte Code-Beispiele
- Liste verfügbarer Module für Cappuccino
 Elias Klughammer ist ein auf Web apps spezialisierter Softwareentwickler aus München.
Elias Klughammer ist ein auf Web apps spezialisierter Softwareentwickler aus München.Twitter: @eliaskg
Web: www.elias.kg
GitHub: github.com/eliaskg