qooxdoo – ein universelles JavaScript-Framework
Gestartet wurde das Projekt bereits im Januar 2005 und wurde seither konsequent weiterentwickelt. Es zählt daher zu den umfangreichsten JavaScript-Frameworks. Die Berücksichtigung von Enterpriseanforderungen spielt dabei eine wichtige Rolle, ebenso wie die Einbeziehung des immensen Fortschritts bei Webtechnologien und deren Verfügbarkeit in modernen Browsern.
Vier Anwendungsbereiche
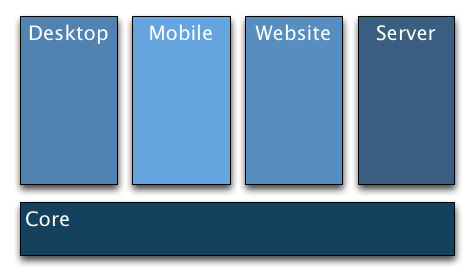
Eine besondere Stärke von qooxdoo liegt darin, die Entwicklung von Applikationen für unterschiedlichste Einsatzgebiete zu unterstützen. Auf Basis gemeinsamer Funktionalitäten und Konzepte, im Schaubild als „Core“ bezeichnet, ergeben sich im wesentlichen die folgenden vier Bereiche:

Die Unterstützung der vier Applikationsarten Desktop, Mobile, Website und Server, ist aktuell unterschiedlich stark ausgeprägt, bedingt durch die jeweiligen Schwerpunkte in der bisherigen Entwicklung des Frameworks.
Core
Das objektorienterte Programmiermodell spielt eine zentrale Rolle bei der effizienten und konsistenten Entwicklung von Apps für unterschiedliche Zielsysteme. Hier bietet qooxdoo grundlegende objektorientierte Features wie Klassen, Interfaces und Mixins an. Programmierer aus anderen, klassenbasierten Programmiersprachen wie Java oder C++ lernen darüber schnell den Einstieg in die JavaScript-Anwendungsentwicklung. Sie können hierbei bekannte und bewährte Konzepte mit den eleganten Möglichkeiten der dynamischen Programmiersprache verbinden. Ein weiterer unverzichtbarer Baustein sind Entwicklerwerkzeuge, welche vor allem bei großen Mengen an Code hilfreich sind und die Arbeit merklich erleichtern. qooxdoo bietet mit seiner plattformunabhängigen, integrierten Toolchain vieles, was typischerweise für das Development und das Deployment von JavaScript-Anwedungen notwendig ist. Beispielsweise wird durch ein Kommando der JavaScript-Quellcode der Anwendung geparst, die Abhängigkeiten zwischen den Klassen vollautomatisch aufgelöst, nur die benötigten Klassen in die resultierende App übernommen und dabei der Code hoch optimiert.
Es ist nicht möglich, hier auf alle Möglichkeiten der integrierten Toolchain einzugehen. Exemplarisch seien aber folgende Features genannt, welche die Anwendungsentwicklung merklich unterstützen:
- Generierung einer interaktiven API Referenz für die Klassen aus dem Framework aber auch für eigenen Klassen inklusive der Überprüfung der API-Vollständigkiet.
- Umfangreiches Unit Testing für Test-driven Development. Der mitgelieferte Test-Runner dient als Laufzeit für die Tests.
- Automatisiertes GUI-Testing via Selenium, welches zusätzlichen Komfort für das Testen mit Selenium bietet.
- Aufteilung in nachzuladende Module zur Verbesserung der Startzeit.
- Und vieles weitere mehr.
Desktop
Gerade im Zuge des Ajax-Hypes war der Bedarf nach Anwendungen besonders hoch, welche oftmals als „Rich Internet Applications“ (RIA) bezeichnet werden. Diese orientieren sich beim Look&Feel stark an nativen Desktopanwendungen. Sie transportieren viel von der bewährten User Experience in den Browser, z.B. durch einen reichen Satz grafischer Oberflächenelemente. Obwohl die grundlegenden Webtechnologien, d.h. HTML, CSS und JavaScript, ursprünglich nicht auf die Realisierung solch anspruchsvoller Anwendungen ausgelegt waren, genügen diese vollkommen, um sehr überzeugende Ergebnisse zu erzielen. qooxdoo ermöglicht die professionelle Umsetzung solch browserbasierter, desktopartiger Anwendungen durch Einsatz eines umfangreichen Software Development Kits (SDK). Dieses beinhaltet die benötigten Komponenten aus dem Core Bereich wie z.B. das Tooling sowie die Klassen des Frameworks selbst.
Das mächtige GUI-Toolkit mit Layoutmanagern und umfangreichem, zudem erweiterbaren Widget-Set ermöglicht die Erstellung der grafischen Oberfläche. qooxdoo bewegt sich hier auf einem Niveau, das vergleichbar ist mit nativen GUI Toolkits wie SWT oder Qt. Besonders vorteilhaft ist hierbei, dass der Anwendungsentwickler weder Kenntnisse in HTML noch CSS benötigt. Allein mit objektorientiertem JavaScript und ohne sich mit Browserunterschieden zu beschäftigen, erhält man so echte „cross-browser“ Anwendungen, welche in allen gängigen Webbrowsern laufen.
Folgender Abschnitt zeigt den Applikationscode[1] einer einfachen „Hello-World“-Anwendung im Bereich Desktop.
var button = new qx.ui.form.Button("Hello...");
this.getRoot().add(button, {left: 50, top: 50});
button.addListener("execute", function(e) {
alert("... World!");
});
In Zeile eins wird ein neuer Button erzeugt, welcher in Zeile zwei dem Wurzelelement hinzugefügt wird. Die Positionierung erfolgt hier über ein Canvas-Layout. Dieses ist standardmäßig beim Root-Widget gesetzt, kann jedoch auch durch andere Layouts ersetzt werden. Die Angaben zu left und top werden hier in Pixel angegeben und entsprechend vom Layoutmanager umgesetzt. Zeile drei bis fünf definieren einen Event-Listener, welcher unter anderem bei einem Mausklick auf den Button ausgeführt wird.

Tipp: Diese Applikation kannst du ganz einfach selbst testen und erweitern. Im interaktiven qooxdoo-Playground kannst du den Code editieren oder selbst Hand anlegen. Dieser enthält auch weitere Beispiele zum Ausprobieren.
Mobile
Die Entwicklung für mobile Endgeräte wie Smartphones und Tablets bringt neue Herausforderungen für die Entwickler. Berücksichtigt werden müssen zumeist eine niedrigere Bildschirmauflösung, leistungsschwächere Hardware und spezifische Browsereigenschaften. Nichtsdestotrotz stellt die effiziente Entwicklung von Mobile-Apps ähnliche Anforderungen an ein SDK wie dies bei desktopartigen Anwendungen der Fall ist.
Genau diese Möglichkeit bietet qooxdoo, indem es die wesentlichen Bestandteile wie objektorientiertes Programmiermodell und Toolchain auch für Mobile-Apps anbietet. Alle relevanten Teile der existierenden Framework-Codebasis können ohne Modifikation auch auf Mobilgeräten eingesetzt werden. Anstelle des Desktop GUI-Toolkits kommen nun aber spezielle, leichtgewichtige Mobile Widgets zum Einsatz, welche das Look&Feel der Mobilgeräte widerspiegeln. Das Theming, sozusgen die Bestimmung des Look&Feel, erfolgt beim mobilen Widget-Set via CSS-Dateien. Dies unterscheidet sich vom Bereich Desktop, in welchem das Theming gänzlich browserübergeifend allein durch JavaScript definiert werden kann. Eine Anpassung der CSS-Dateien für mobile Anwendungen ist möglich, jedoch nicht immer nötig, da durch das SDK bereits zwei Varianten (iOS und Android) mitgeliefert werden. Der eigentliche JavaScript-Code ist für alle Plattformen jedoch identisch, was erheblich den Entwicklungsaufwand reduziert, gerade wenn die beiden genannten, populären Mobilplattformen bedient werden sollen.
Die auf mobilen Endgeräten weitverbreiteten Webkit-basierten Browser bieten meist ein modernes, umfangreiches Featureset. Als cross-browser Framework unterstützt qooxdoo auch zunehmend andere mobile Browser. Ergänzend lassen sich durch das freie Werkzeug Phonegap die qooxdoo Mobile-Apps so zu nativen Apps verpacken, dass sie via App Stores heruntergeladen und installiert werden können.
Folgender Abschnitt zeigt den Applikationscode[1] einer einfachen „Hello-World“-Anwendung im Bereich Mobile.
var page = new qx.ui.mobile.page.Page();
page.addListener("initialize", function() {
var button = new qx.ui.mobile.form.Button("Hello...");
page.add(button);
button.addListener("tap", function() {
alert("... World!");
}, this);
},this);
page.show();
Anders als bei Desktop-Applikationen sind Mobile-Apps seitenbasiert. Daher wird als erstes eine Seite erzeugt. Um bei der Initialisierung der Seite diese mit Inhalt zu füllen, wird in Zeile 2 ein Event-Listener initiiert. In diesem Listener wird – analog zum Desktop-Beispiel – ein Button erzeugt und der Seite hinzugefügt (Zeile 3 und 4). Auch dieser Button erhält wiederum einen Listener, welcher nun bei einem tap Ereignis ausgeführt wird.

Tipp: Auch diese Applikation kannst du ganz einfach selbst testen und erweitern. Wie auch das Desktop-Beispiel kann der Code im qooxdoo-Playground ausgeführt werden, am besten in Webkit-basierten Browsern wie Safari oder Chrome. Der Playground enthält weitere, lauffähige Beispiele zu qooxdoo Mobile.
Website
Anders als bei den eigenständigen Applikationen, wie wir sie oben in desktopartiger oder mobiler Ausprägung kennengelernt haben, sind die Anforderungen durch website-orientierte Apps stärker an den zugrundeliegenden Webtechnologien orientiert. Hier wird meist auf weitreichende Abstraktionen verzichtet, wie z.B. ein GUI Toolkit, um möglichst eng mit HTML, CSS und JavaScript zu arbeiten.
Trotzdem muß auch hier nicht auf Komfort und Effizienz verzichtet werden. Oberhalb derjenigen Schicht, welche Features und Verhalten der unterschiedlichen Browser vereinheitlicht, ist weiterhin der Bedarf groß nach typischen Anwendungsbestandteilen: Organisation des Codes, MVC-Architektur der App, Anbindung an den Server beispielsweise via REST, Toolunterstützung für Unit Testing, etc.
Auch in diesem Bereich bietet qooxdoo Lösungen, u.a. dadurch dass alle wesentlichen, nicht-GUI-bezogenen Teile des JavaScript-Frameworks auch hier nahtlos eingesetzt werden können. Besonders der elegante Databinding-Layer bietet eine einfache und schnelle Art, Daten in der Oberfläche konsisten zu halten. Aber auch die Transportschicht mit einer Abstraktion von XMLHttpRequest, JSONP und REST seien hier stellvertretend genannt.
Es wird intensiv daran gearbeitet, auch hier konsistente, leichtgewichtige Lösungen durch das qooxdoo Framework bereitzustellen. Website-orientierte Apps sollen sich so besonders effizient umsetzen lassen unter Wiederverwendung bestehenden Applikationscodes. Gegenüber Desktop und Mobile ist hier für qooxdoo sicher noch das größte Verbesserungspotential vorhanden. Kürzlich im Framework ergänzte Features wie Offline Storage, HTML Templating oder CSS3 Animations/Transitions sind weitere Schritte auf dem Weg, hier eine überzeugende Lösung zu bieten.
Folgender Abschnitt zeigt den Applikationscode einer einfachen „Hello-World“-Anwendung im Bereich Website.
var button = q.create("<input>").setAttributes(
{"type": "button", "value": "Hello..."}
);
button.appendTo(document.body);
button.on("click", function() {
alert("... World!");
});
Die erste Zeile zeigt wieder die Erzeugung eines Buttons und dessen Konfiguration. Die dritte Zeile fügt den neu erzeugten Button dem document.body hinzu. Die letzten drei Zeilen registrieren einen Listener auf click.

Wichtig hierbei ist die Bemerkung, dass sich die API in Entwicklung befindet und noch hoch experimentell ist.
Server
Die Begeisterung und zunehmende Verbreitung von serverseitigem JavaScript, speziell durch node.js, birgt viele spannende Möglichkeiten für eine durchgängig JavaScript-basierte Anwendungsarchitektur. Auch serverseitig bietet qooxdoo Komponenten an (z.B. via npm, dem Node Package Manager), welche die Entwicklung von Applikationen vereinfachen. Hier konzentriert sich das Framework vor allem auf ein reichhaltiges OO-System zur Organisation des Codes durch Klassen, Interfaces und Mixins. Da dieses auch im oben erwähnten objektorientierten Programmiermodell für GUI-Anwendungen Verwendung findet, kann der Entwickler sehr leicht bestehendes Know-How und Code direkt wiederverwenden. Beispielsweise können die Validierungsroutinen in Daten-Klassen integriert werden und somit auf Client- und Server-Seite ausgeführt werden
Universal Apps
Kommen wir zurück auf die Entwicklung von Anwendungen für Desktop, Mobile oder Website. Alle drei Szenarien bringen zwar ihre spezifische Anforderungen mit sich, vorrangig bezogen auf Aussehen und Verhalten der grafischen Benutzeroberfläche. Jedoch zeigen sich viele Gemeinsamkeiten, welche qooxdoo als universelles JavaScript-Framework adressiert.
Für jedes der drei Szenarien gibt es spezielle Einzellösungen, welche sich um einen gewissen Teilaspekt kümmern. Während sie die jeweiligen Aufgaben zufriedenstellend lösen, können sich Probleme ergeben durch die Kombination solcher unabhängig voneinander geschaffenen Libraries – hat man denn erstmal einen Satz an benötigten Libraries gesucht, gefunden und evaluiert. Passen die jeweiligen Konzepte zueinander? Sind die APIs vergleichbar? Ergeben sich Konflikte durch die individuellen Roadmaps und Releasezyklen? Ist das Development und Deployment der eigenen App einheitlich und effizient? qooxdoo bietet hier den Vorteil, kompakte und doch konsistente Lösungen zu liefern mit konsistenten APIs, einheitlichem Entwicklungsmodell und praxisgerechtem Tooling.
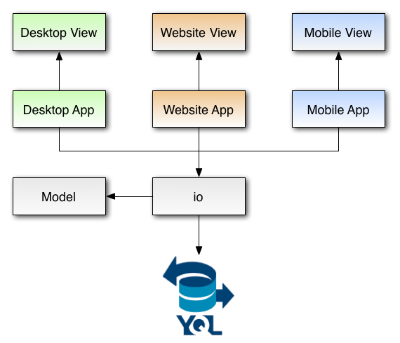
Am konkreten Beispiel läßt sich vieles davon verdeutlichen. Schauen wir uns dazu den Feedreader genauer an, eine der qooxdoo Demoanwendungen. Ein zentraler Bestandteil ist hier, wie bei den meisten Apps, die Implementierung für Kommunikation und Datenmanagement. Diese sind im folgenden Diagramm als io und Modell bezeichnet. Gerade aber diese Datenschicht läßt sich nun in einer JavaScript-Codebasis realisieren sowohl für desktopartige oder Mobile-Apps als auch für klassische Websites. Die verschiedenen Ausprägungen der App ergeben sich durch spezifische Views, womit eine optimale User Experience in den jeweiligen Szenarien gegeben ist:

Speziell beim Feedreader stellt sich der Datenfluss wie folgt dar: Die Rohdaten (in diesem Falle Feeds) werden mittels Databinding via YQL (Yahoo! Query Language) geladen. YQL übernimmt dabei das parsen der Daten und stellt sie via JSONP bereit. Über die passenden, in qooxdoo bereits integrierten Data Stores werden diese zu Modell-Instanzen gewandelt. Diese Modelle bilden die gemeinsame Schnittstelle für die unterschiedlichen Applikationen. Bei komplexeren Anwendungen ist es durchaus sinnvoll, noch eine einzelne gemeinsame Applikationsbasis zu schaffen, in der sich die allgemein gültige Geschäftslogik verbirgt. Im Fall des Feedreader-Demos ist dies allerdings nicht notwendig, da nur wenig Code in einer solchen allgemeinen Schicht landen würde. Die einzelnen Applikationsteile enthalten hauptsächlich Code, der die Anbindung der Views über die im Framework enthaltenen Controller herstellt. Auch die Controller basieren auf Databinding und liegen für alle drei hier verwendeten Anwendungsszenarien vor.
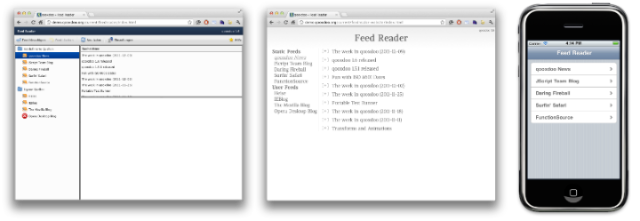
Das Ergebnis sind drei spezifische Applikationen, welche jedoch auf einer großen, gemeinsamen Codebasis aufbauen:

Der Feedreader ist so konzipiert, dass drei verschiedene Applikationen erzeugt werden und damit auch drei separate index-Dateien zur Verfügung stehen. Dies hat den Vorteil, dass jede Ausprägung der Anwendung auf jedem Gerät verwendet und getesete werden kann. Das Vorschalten einer der Umgebung angepassten Weiterleitung könnte dabei leicht realisiert werden, z.B. um bei Mobilgeräten immer auf die zugehörige mobile Variante zu verweisen.
Fazit
In diesem Artikel wurden einige wesentliche Eigenschaften beleuchtet, welche qooxdoo als universelles JavaScript-Framework besonders auszeichnen. Natürlich konnte auf viele spannende Features nicht eingegangen werden. Jeder ist deshalb herzlich eingeladen, sich via Homepage http://qooxdoo.org auf Entdeckungsreise zu begeben. Gute Startpunkte sind die zahlreichen Online-Demos und das umfangreiche Manual. Als Open-Source-Projekt sind Feedback, Anregungen und Mitarbeit herzlich willkommen.
Fussnote
- Auf die benötigte Rahmen-Klasse für die Applikation wurde verzichtet, um das wesentliche des Beispiels darzustellen

Martin Wittemann ist Software-Architekt bei der 1&1 Internet AG in Karlsruhe. Hier ist er technischer Verantwortlicher für das Open-Source-Framework qooxdoo. Dies erlaubt es ihm, sich täglich mit JavaScript und Webtechnologien zu beschäftigen, was er mit Freude die letzten drei Jahre getan hat. Jedoch war dies nicht der erste Kontakt mit Webtechnologien. Schon seit 2001 beschäftigt er sich in privaten Projekten mit dem Web, was ihn letztendlich auch zu einem Informatik-Studium bewegt hat, welches er 2009 als Master of Science abgeschlossen hat.

Andreas Ecker leitet die Abteilung Web Technologies bei der 1&1 Internet AG in Karlsruhe. Er ist einer der Initiatoren des Open-Source-Projektes qooxdoo und fungiert als dessen Project Lead. Mit über 15 Jahren beruflicher Erfahrung im Bereich Webtechnologien unterstützt er die konsequente Fortentwicklung skalierbarer und interoperabler Anwendungsarchitekturen für alle Plattformen.